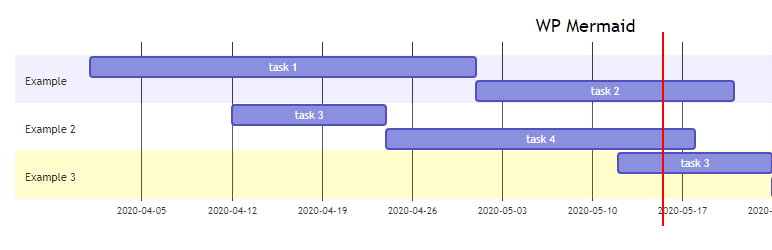
Cheat Sheet for Mermaid. Gantt dateFormat YYYY-MM-DD title Adding GANTT diagram functionality to mermaid section A section Completed task:done, des1, 2018-01-08 Active task:active, des2, 2018-01-09, 3d Future task: des3, after des2, 5d Future task2: des4, after des3, 5d section Critical tasks Completed task in the critical line:crit, done, 2018-01-06,24h Implement parser. Master the Liquify Tool, matching color, matching light, and learn to completely recreate areas of an image with the Brush Tool. This tutorial is a great exercise for advanced Photopshop users. At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
You can embed Mermaid Charts content into a Markdown page an HTML block like this:
Alternately you can use HTML syntax:
MM automatically pulls in the Mermaid library and renders the chart content using the standard Mermaid Charting syntax.
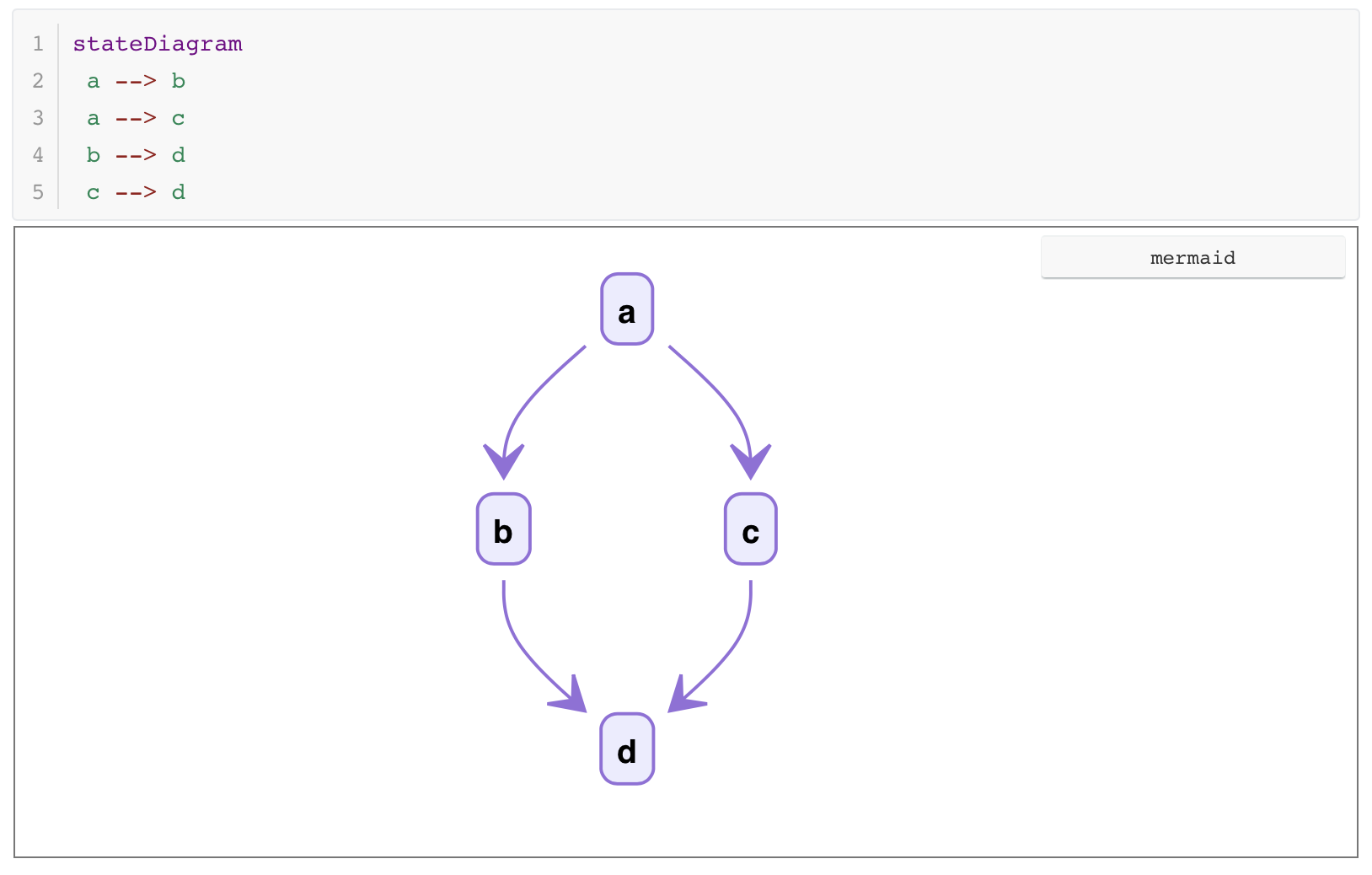
Here's what Mermaid content looks like in the internal preview and previewed in Chrome:
Enabling Mermaid Rendering
Mermaid rendering is not enabled by default as it has a dependency on a very large JavaScript library and requires script tags to execute in the rendered Markdown content. In order to use Mermaid diagrams in your code you need to:
- Enable Allow Script Tags in Markdown (Tools menu)
- Enable Mermaid Rendering (Tools | Settings | Mermaid Diagrams)

Limited Preview Support - Use External Preview
Markdown Monster's internal preview has only very limited and sometimes incorrect Mermaid rendering support due to the Internet Explorer Web Browser control used. The preview may not show your diagram accurately or at all. To preview reliably you can use preview in your external browser using Shift-F12 - all modern browsers (Chrome, Firefox, Edge, Safari) can render Mermaid charts properly.
Specify Mermaid Script Version
You can also specify a specific version of Mermaid using the MermaidDiagramsUrl configuration setting. By default MM uses version 7.1.2 which is the last version that sort of works with Internet Explorer 11 and therefore the MM preview Web Browser control. However, there are many new features that have been added since that version, so you can choose to use a later version or leave of the version number to use the latest (remove @7.1.2). However when you use a version > 7.1.2 Preview rendering will not work - you can only see generated output in the external preview.
JavaScript Code Required to Render Mermaid Charts
Markdown Monster automatically adds the necessary script to execute Mermaid charts in a page. If you use the Markdown in your pages you will have to add the required script code to your own pages.
This will render scripts when the document loads once.
If you dynamically change the document you might need to update and re-render charts:
The previewUpdated() event here demonstrates how to update, but you'll need to implement your own trigger that causes the preview to render all charts.

Learn Mermaid.js
It is javascript framework for generating diagrams from text content. Text content is an in a syntax similar to markdown text. This project uses D3 and dagre-d3 libraries for graphics layout and drawing. This also has an online editor where you can design the diagrams and test it.
With this library can generate the following diagrams using javascript
- FlowChart
- Sequence Diagram
- Gantt Diagram
- Class Diagram
- Git Graphs
Advantages
No need for any commercial tools to generate flow and sequence diagram tools.
Simple tool to generate basic diagrams
Free to use
Online Editor to test text content.
Installation and Setup
This library can be used as javascript/jquery and node-based application
using CDN
Include CDN URL in script tag of HTML as like below
Using NodeJS npm
This installs dependencies in your nodejs application.

mermaidJS API usage
Mermaid Syntax
This will be used in client applications on the webpage to load it. These calls render function, parse the text syntax and Generate the diagram and output to SVN element In HTML, we will write HTML tag like this andsample-flowchart-example'>Sample Flowchart Example
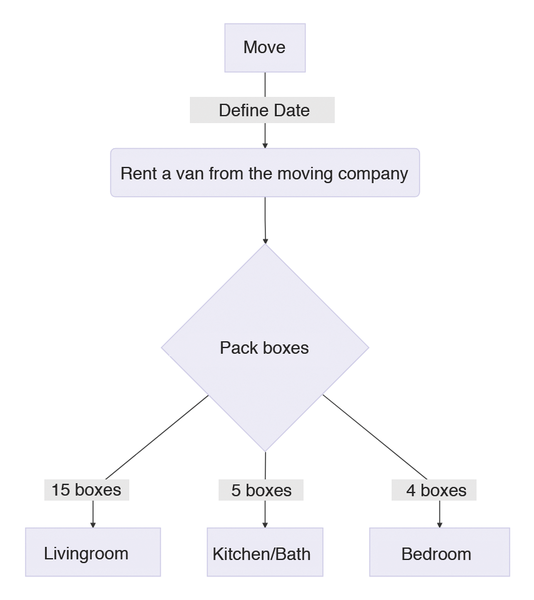
Smite® - ultimate god pack download. Following snippet of code generates a simple flowchart diagram
Please see the output of this code as per screenshot
Mermaid CLI Usage
It is command line interface tool which takes mmd extension file as input and output to SVG, png and PDF format. mmd is a mermaid definition file which contains text markdown syntax formatted content. This has various options to configure, height, background color and css styles.
Install cli - using npm command, This installs tool globally
this cli provides mmdc command line option. you can check the usage and options as per below

Export to PDF/PNG/SVG example
This is an example of generating a sequence diagram from the text and convert into a png file and download it. Use a mmdc tool which accepts text file and generates a png file
you are also supplying width and height configuration for generated png file. sequence.mmd file contains below markdown text syntax
sequence.png
Mermaid Live Editor tool
This is online Editor tool to edit/preview/download mermaid flowcharts and diagrams. This will be very useful for coding mermaid definition file and test and preview the diagram flows. This will help developers to save time and debug if any issues. This has also various options like generate the link for the generated diagram and share it with others, Others can also edit the code and see the diagram. You can also download generated flow as SVG file.
Mermaid Syntax Comment
Available Themes
- Dark
- Default
- forest
- neutral
