Code - Vid Brenes - CSS, Markdown, Node Js, React, Tools, DOTshit, Javascript, C, PHP, To not die trying., Ejemplos, + 3 more Papaly. Lightweight, cross-platform, fast writing and instant publishing tool. Download Watch video Cross-platform The same simple and clean UI across macOS, Windows, and Linux. Native and Fast Written in.
Transform Markdown to JSON object with metadata. Configuration Add absolute path. The libs needs a absolutePath for search plugins in the root nodemodules.If you need change this value you can add to MarkdownParserOptions. Spellchecks markdown files. Contribute to lukeapage/node-markdown-spellcheck development by creating an account on GitHub.

Type mind in the Atom command palette to open a mindmap view of the current markdown file. The full command name is Markdown Mindmap: Toggle.
By default there is no keyboard shortcut to avoid conflicts. If you want to use one open menu Edit -> Keymap... and add this to the file:

You can switch between different themes in package settings. Dark themes variants are also available.
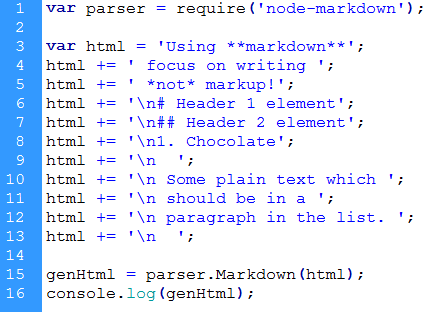
Node Markdown Generator
This extension is built using the markmap component.
Suggestions for new featues are welcome, feel free to open an issue.
Changelog
0.6.2 (2019-08-11)
Nodejs Markdown To Html
- Fix error for newly created unsaved file (#43)
0.6.1 (2018-11-08)
- Forgot to update the markmap dependency needed for the new features
0.6.0 (2018-11-08)
- Keep state of folded/unfolded nodes on update (#20)
- Watch for changes and update nested file trees
- Fix various file links issues
- Add an option to disable link parsing (#42)
0.5.0 (2018-09-10)

- Add support for links across files
- Fix syncing scroll position when using markdown-preview-enhanced plugin #12
- Fix deprecated save dialog #37
0.4.2

- Fix node width for non-lation characters (using canvas to measure text width)
- Add support for markdown numbered lists
0.4.1
- Fixes Block size for capital letters #29
0.4.0
- Make node width dynamic based on content
- Truncate long labels (can be switched off in settings)
- Parse markdown lists and display them as nodes (can be switched off in settings)
- Fix: navigation bug after collapsing and re-expanding nodes
Publishing
Notes to myself:
- Do not use
npm versionbefore publishing, just useapm publish major|minor|patchwhich takes care of everything. - If the command asks for username and password then personal access token can be used in place of the password.
To echo Node’s evolutionary nature, we have refreshed the identity to help mark an exciting time for developers, businesses and users who benefit from the pioneering technology.

Building a brand
We began exploring elements to express Node.js and jettisoned preconceived notions about what we thought Node should look like, and focused on what Node is: kinetic, connected, scalable, modular, mechanical and organic. Working with designer Chris Glass, our explorations emphasized Node's dynamism and formed a visual language based on structure, relationships and interconnectedness.
Inspired by process visualization, we discovered pattern, form, and by relief, the hex shape. The angled infrastructure encourages energy to move through the letterforms.
This language can expand into the organic network topography of Node or distill down into a single hex connection point.
This scaling represents the dynamic nature of Node in a simple, distinct manner.
We look forward to exploring this visual language as the technology charges into a very promising future.
We hope you'll have fun using it.
To download the new logo, visit nodejs.org/en/about/resources/.
